Comment je vais procéder ?
Pour créer la base du projet, je vais me servir de Create React App qui me permettra d’avoir un environnement local qui fonctionne sur mon pc sans rien configurer et en un clin d’œil 😉.
Note : Il existe d’autres outils pour créer une base de projet sous React, j’utilise Create React App par habitude.
Une fois que j’aurai un environnement local (sur mon pc) qui fonctionne, je vais créer la première version stable de l’application. C’est à dire, je vais faire le minimum de travail pour avoir cette première version et pouvoir commencer à l’utiliser (même si elle est « moche »).
C’est parti
Comme je l’ai dit plus haut, pour créer mon application, je vais m’appuyer sur l’outil Create React App.
En allant faire un tour sur le site officiel, sur la page d’accueil, on peut y trouver un bouton « Getting Started ».
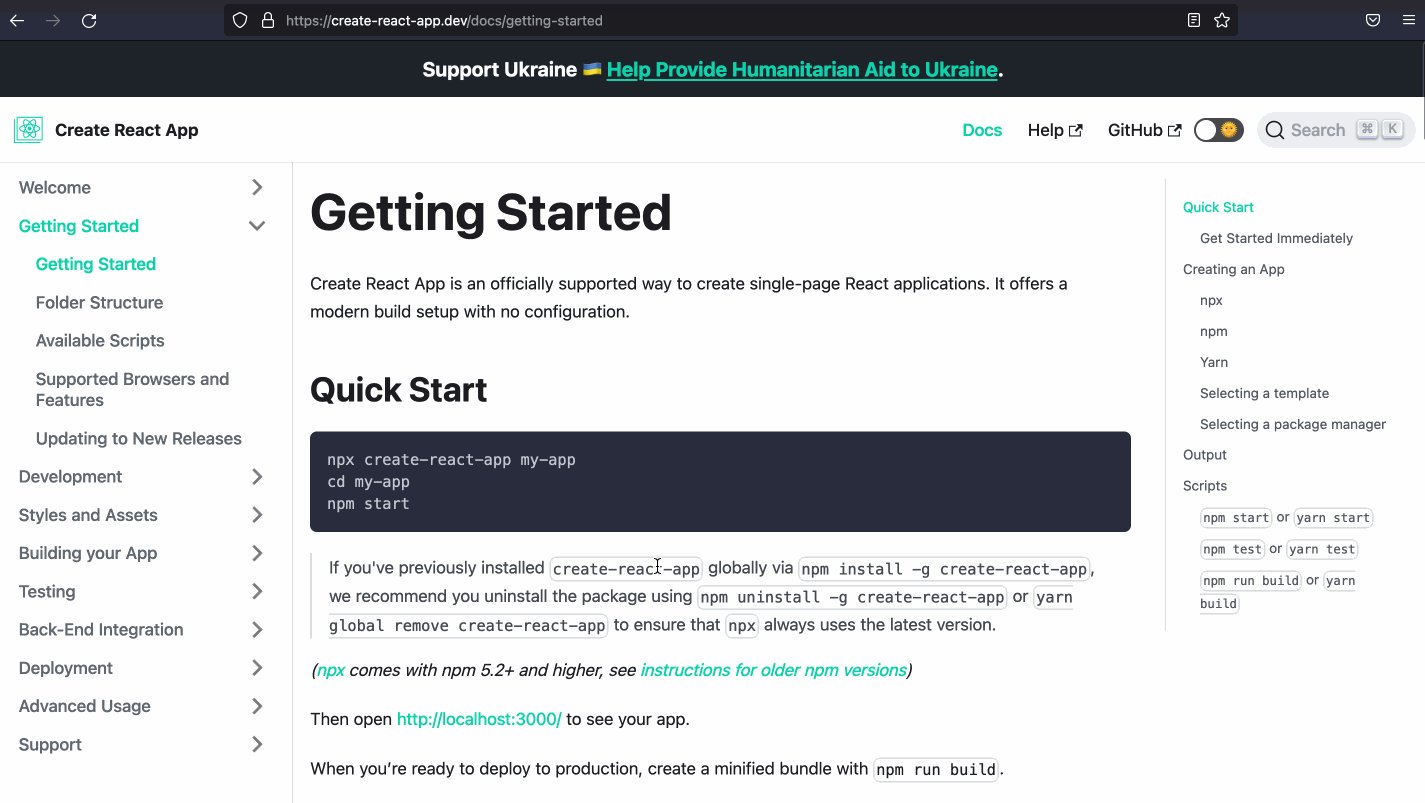
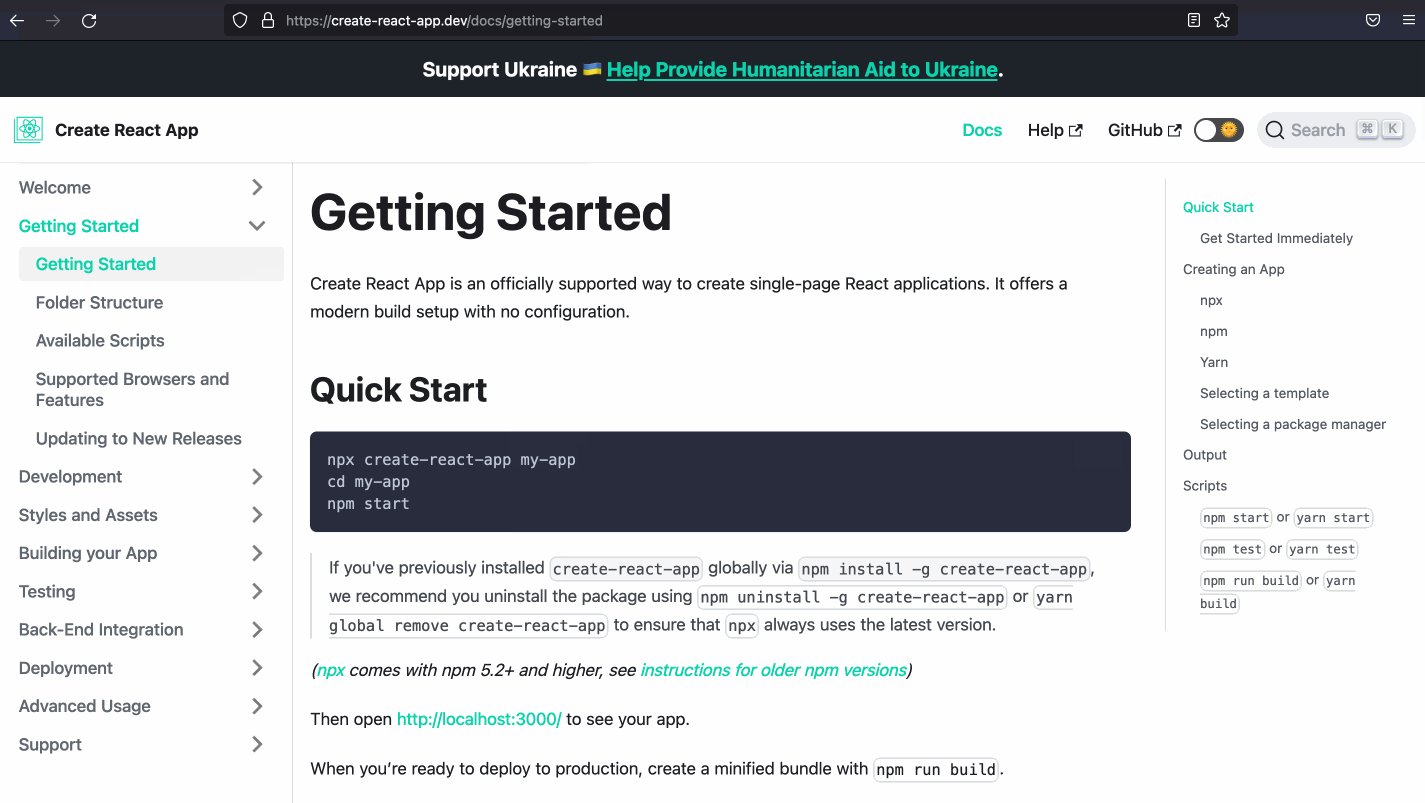
En cliquant dessus, on arrive sur la page concernée, ce qui m’intéresse c’est la partie Quick Start.
On y voit la commande npx create-react-app my-app.

Je rentre cette commande dans un terminal, mais en changeant le nom de l’app car my-app est trop générique, ce qui donne :npx create-react-app my-quantified-self-app .
Une fois que la commande npm est terminée, je peux voir dans mon terminal un message de succès et une invitation à lancer le projet en allant dans le répertoire créé (my-quantified-self-app) et en écrivant la commande npm start

C’est parti, je lance l’application et j’obtiens cet affichage :

J’obtiens 2 informations importantes :
- la compilation est réussie
- un serveur est lancé à l’adresse
http://localhost:3000
Je rentre cette url dans mon navigateur préféré et tadaaa :

Le mot de la fin
Voilà, c’est comme ça que je m’y prends pour avoir une base pour commencer un nouveau projet React, rien de très compliqué, il suffit de suivre la documentation officielle de React Create App 😃 !
Dans le prochain article, je vais commencer à réellement coder l’application.