Je suis devenu végétalien.
Quand mon fils est né, j’ai pris conscience que mon alimentation contribuait au futur dans lequel il allait vivre. Je me suis dit que je ne voulais pas qu’il m’en veuille plus tard de n’avoir pas agi. Ensuite je me suis renseigné sur l’alimentation et apparemment, d’après mes lectures manger plus sainement est bon pour moi 😬.
Ma transition ne s’est pas faite du jour au lendemain, je suis d’abord passé par la case végétarien pendant 2-3 mois pour ensuite tester le régime végétalien.
Ça a duré environ un an et demi.
Ensuite se profilait le deuxième confinement, et nous avons décidé pour cette raison avec ma femme (et aussi un anniversaire avec un chiffre rond qui se profilait) de partir sur l’île de la Réunion.
On y est resté quasiment trois mois, et durant notre période là-bas, par souci de simplicité, mais aussi par envie (ne nous le cachons pas), on est redevenus omnivores.
De retour à Paris, je voulais repasser à une alimentation végétalienne, mais on avait regoûté au fromage sur la pizza 😆.
Après quelques mois comme ça, j’ai dit à ma femme que je souhaitais réduire le fromage puisque c’était le seul « écart » que je faisais. Elle m’a répondu que l’on n’en mangeait pas tant que ça.
Je me suis dit qu’il fallait que je note la fréquence de ces écarts, car j’étais persuadé du contraire. Tant qu’à enregistrer quelque chose au quotidien, autant avoir un outil qui me permette de le faire facilement.
J’avais déjà pour le sport recherché des applications qui permettent de noter un peu ce qu’on veut, en mode quantified self, mais je n’avais rien trouvé qui me satisfaisait.
En plus ça fait longtemps que je n’ai pas créé d’application web à partir de zéro. Ces éléments réunis, plus :
- l’envie de jouer avec Firebase que je n’ai jamais utilisé,
- appliquer un peu ce que j’ai glané dans les derniers livres de développement que j’ai lu, il n’en fallait pas plus pour me motiver 😁
Mon besoin
Donc mon besoin est d’avoir :
- une application web pour noter le type de repas que je mange par jour,
- adapté à un affichage mobile, car je sais que je l’utiliserai depuis mon téléphone
- héberger mes donnes quelque part, je me dis que ce serait dommage de les perdre qu’en je commencerai à avoir une cinquantaine d’enregistrements
- je veux pouvoir commencer à l’utiliser demain 😉
Un peu de « design »
Je veux aller vite pour avoir ma première version et ensuite itérer dessus.
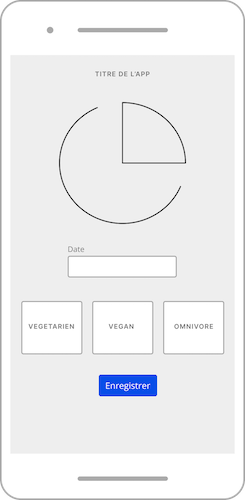
J’imagine un formulaire, avec :
- un champ pour la date
- le type de régime alimentaire consomme dans la journée
- un bouton de validation 😂
Un petit tour sur Figma et en peu de temps j’obtiens ça :

Ça me convient, je sais où je vais.
Les technos que je vais utiliser
Pour aller vite, je vais utiliser une bibliothèque JavaScript que je connais assez bien : React
Pour le graphique, Chart.js je l’ai utilisé il y a longtemps, dans mon souvenir ce n’était pas compliqué de s’en servir, surtout pour seulement afficher un camembert (mais je ne veux plus de fromage j’ai dit. OK blague pourrie, mais j’y ai pensé 😜)
Pour l’hébergement, je vais utiliser github pages, ça me permettra d’avoir l’application en ligne en quelques clics
Pour résumer : un formulaire en react (exagéré ?), une bibliothèque pour le graphique, Github pour l’hébergement.
Le mot de la fin
J’ai l’impression que je sais suffisamment où je vais pour commencer, au pire j’adapterai en chemin, pas de pression c’est un projet perso 😊.
Dans le prochain article, j’y parlerai de la mise en place d’une base pour utiliser React avec Create React app.
Portez-vous bien 💪