Mise en ligne de l’application web sous React avec Github pages.
- Objectif
- Versionnement de l’application
- Déploiement sur Github Page
- Configuration de Github Page
- Le mot de la fin
Objectif
Ça y est, j’ai ma première version stable de mon application web. Maintenant, il est temps de la mettre en ligne pour pouvoir la tester et en profiter 😃.
J’ai envie de faire sans y passer des heures pour configurer un serveur et gratuitement (à l’heure où j’écris cet article, la solution choisie est gratuite).
Je choisis de l’héberger sur Github Pages vu que je vais y versionner mon code source, qu’ils proposent cette solution d’hébergement et qu’elle répond à mes critères autant en profiter 😁.
Versionnement de l’application
Comme j’ai commencé à coder sans avoir créé un dépôt sur Github, je vais devoir le faire maintenant et ensuite configurer le dépôt dans mon dossier.
Je commence donc par aller sur Github et créer un dépôt pour mon application.
Initialisation du dépôt
Je clique sur le bouton « New » :

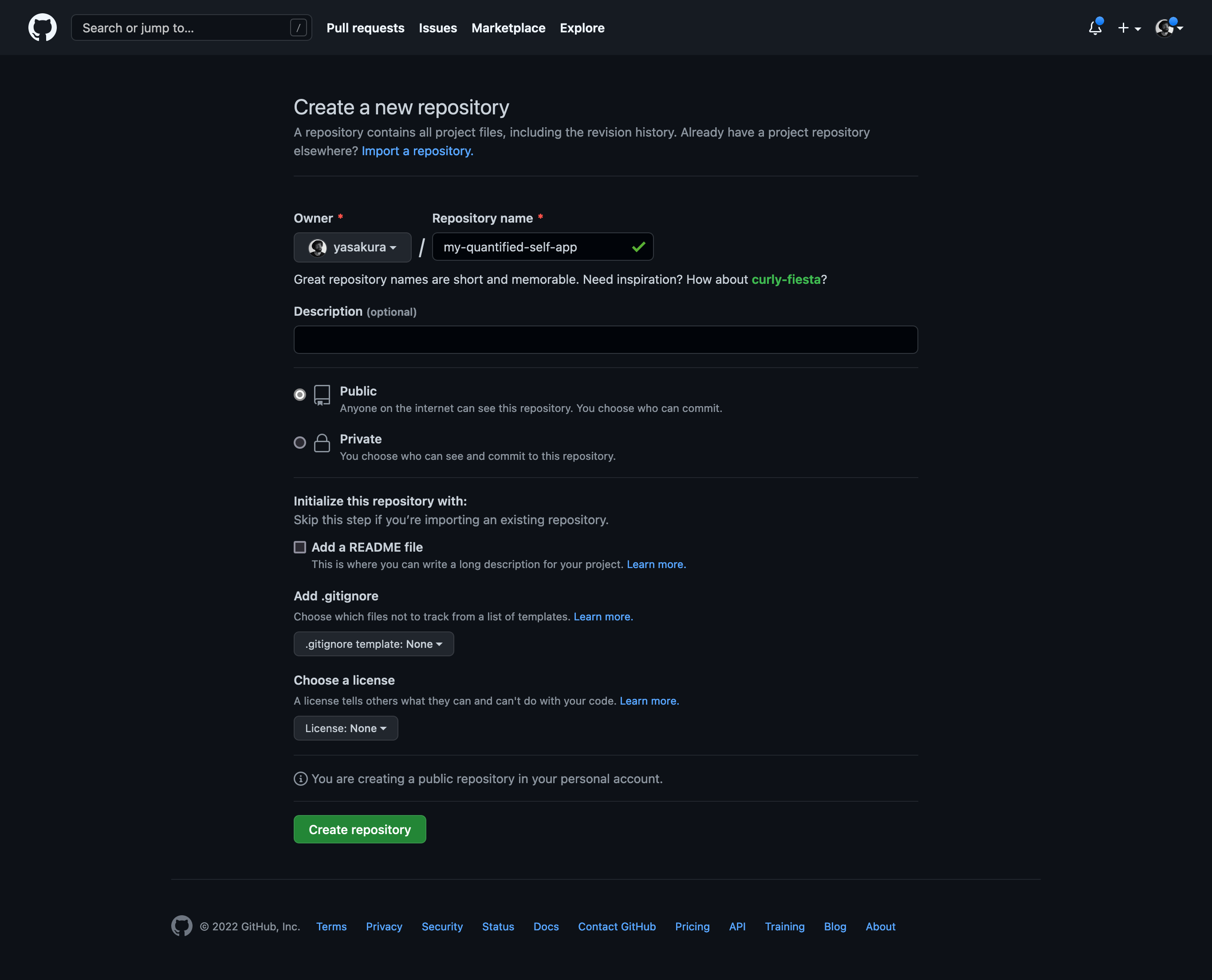
Je renseigne le nom de mon dépôt : my-quantified-self-app

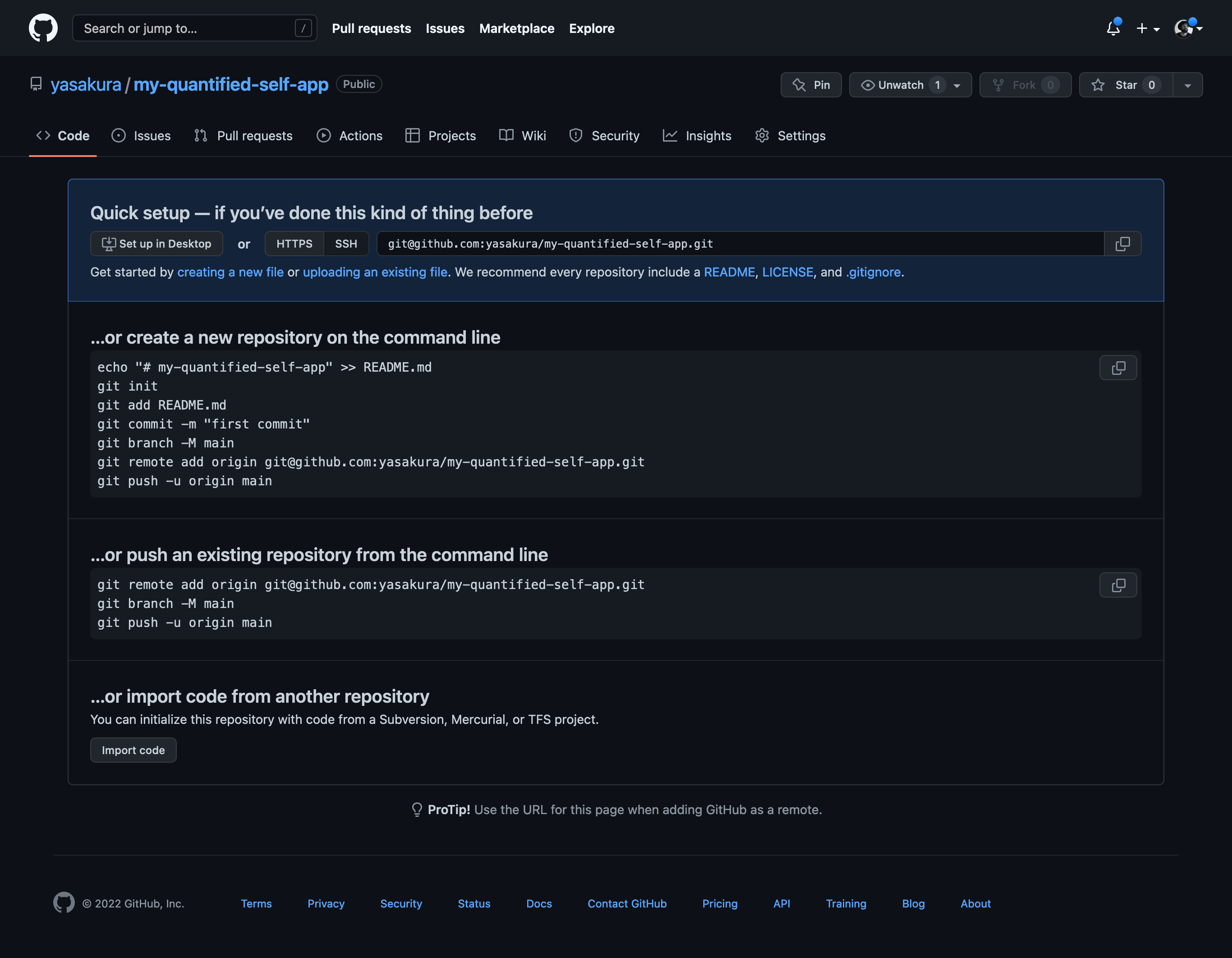
Sur la page de confirmation du dépôt, j’ai les instructions pour configurer le dépôt sur mon pc :

Configuration du dépôt Git sur mon PC
Sur mon ordinateur, j’utilise déjà Git donc mes accès sont déjà configurés 😉.
En créant mon application avec Create React App, un dépôt git local est créé. Pour pousser mon code sur Github, j’ai seulement besoin d’ajouter l’adresse du dépôt que je viens de créer. Je trouve la commande sur la page de confirmation qui s’est affichée quand j’ai initialisé le dépôt sur Github.
git remote add origin git@github.com:yasakura/my-quantified-self-app.git
Je vérifie que ça ait bien fonctionné en tapant dans le terminal :
git remote -v
J’ai comme retour :
origin git@github.com:yasakura/my-quantified-self-app.git (fetch)
origin git@github.com:yasakura/my-quantified-self-app.git (push)
C’est bon, j’ai les bonnes urls renseignées 😃.
Note : Pour plus de praticité et aussi car, c’est un projet personnel, je vais créer un commit global pour versionner la première version, habituellement je préfère les commits « atomiques ».
Je crée le commit et je push sur le dépôt distant :
# Je souhaite « prendre » toutes les modifications
git add --all
# Je commit et je push
git commit -m "first stable version"
git push origin master
Maintenant que mon code est déployé, je vais configurer Github Page.
Déploiement sur Github Pages
Étant donné que j’ai créé mon application avec React Create App, je vais voir la doc, et je trouve une partie concernant la mise en ligne sur Github Pages.
Je commence par ouvrir mon fichier package.json et ajouter une clé homepage et l’url du dépôt de mon app :
"homepage": "https://github.com/yasakura/my-quantified-self-app"
Ensuite je vais ajouter la bibliothèque gh-pages :
npm install --save gh-pages
Il me reste à ajouter dans le fichier package.json le script de prédéploiement pour construire l’application avant le déploiement et le script de déploiement :
"scripts": {
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
...
}
La dernière étape va être de jouer le script 😉.
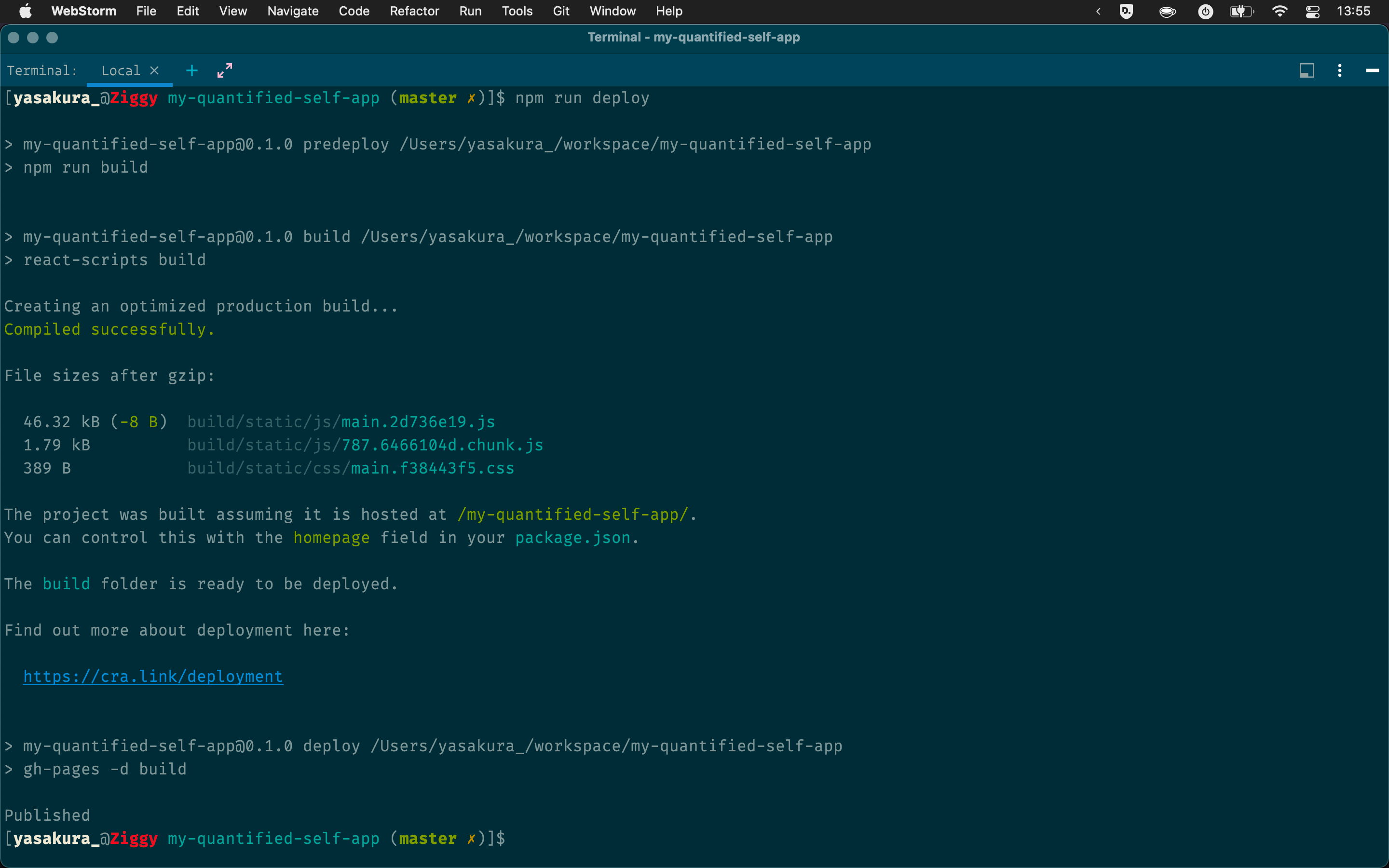
npm run deploy
Après avoir lancé cette commande, j’ai le message de confirmation qui apparaît dans la console :

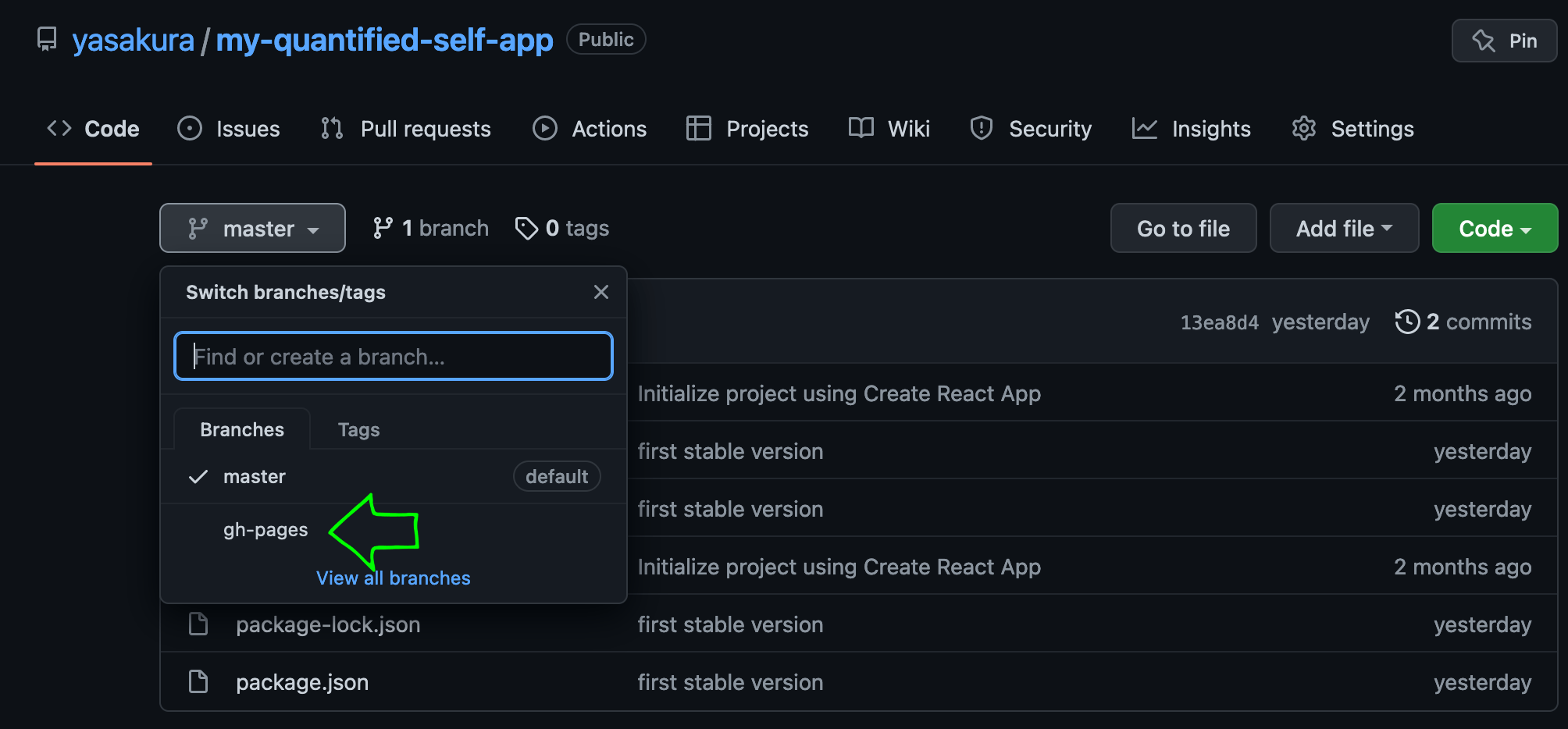
Je vais voir sur github, j’ai une nouvelle branche qui a été crée :

Le site est déployé et maintenant il faut m’assurer que sur le dépôt, Github Pages est bien configuré.
Configuration de Github Pages
Sur la page de mon dépôt, je vais dans les settings :

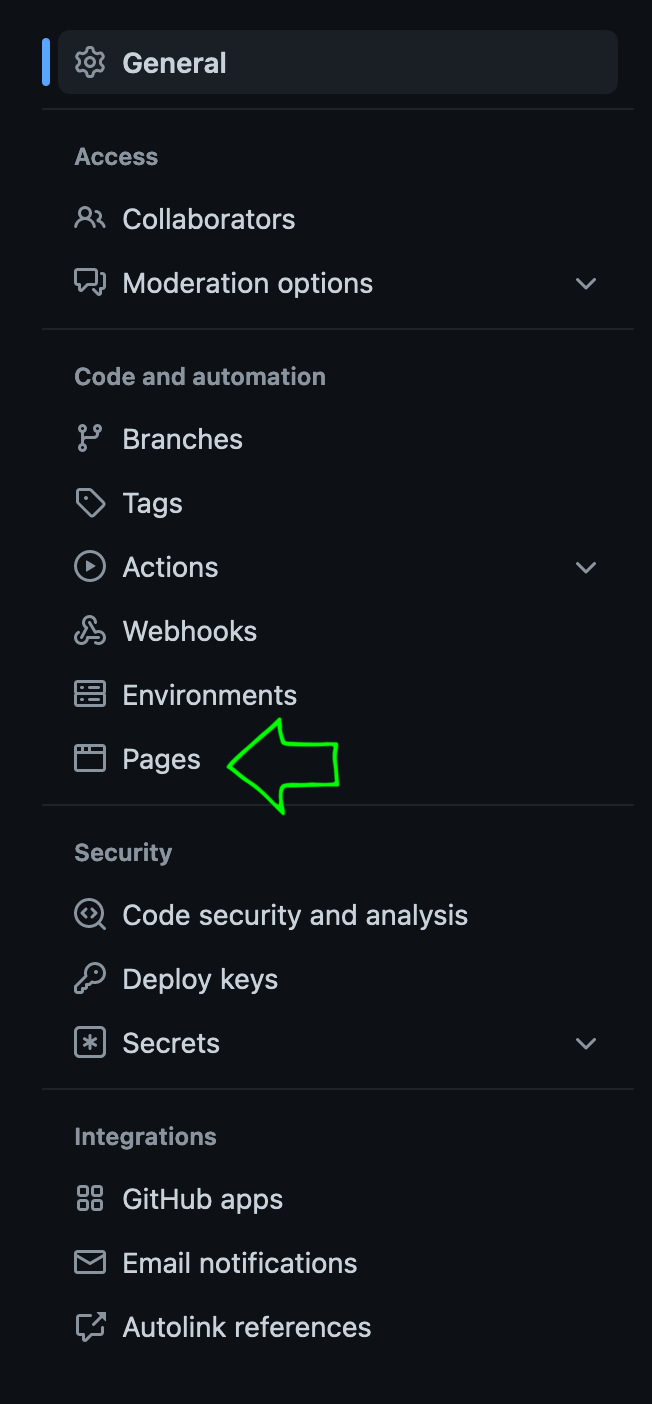
Dans le menu à gauche, je clique sur « Pages » :

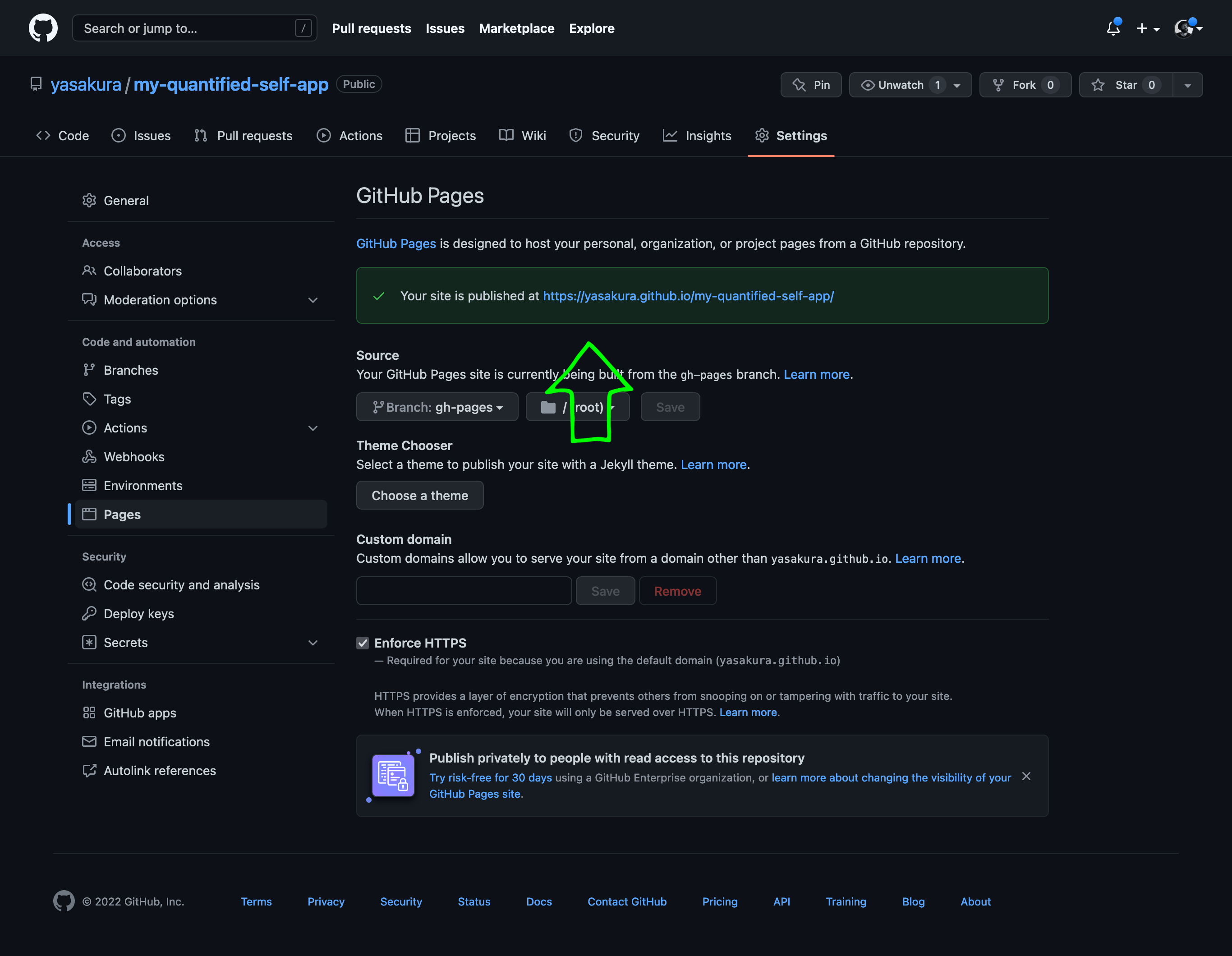
Je vois un message qui me dit que le site est bien publié :

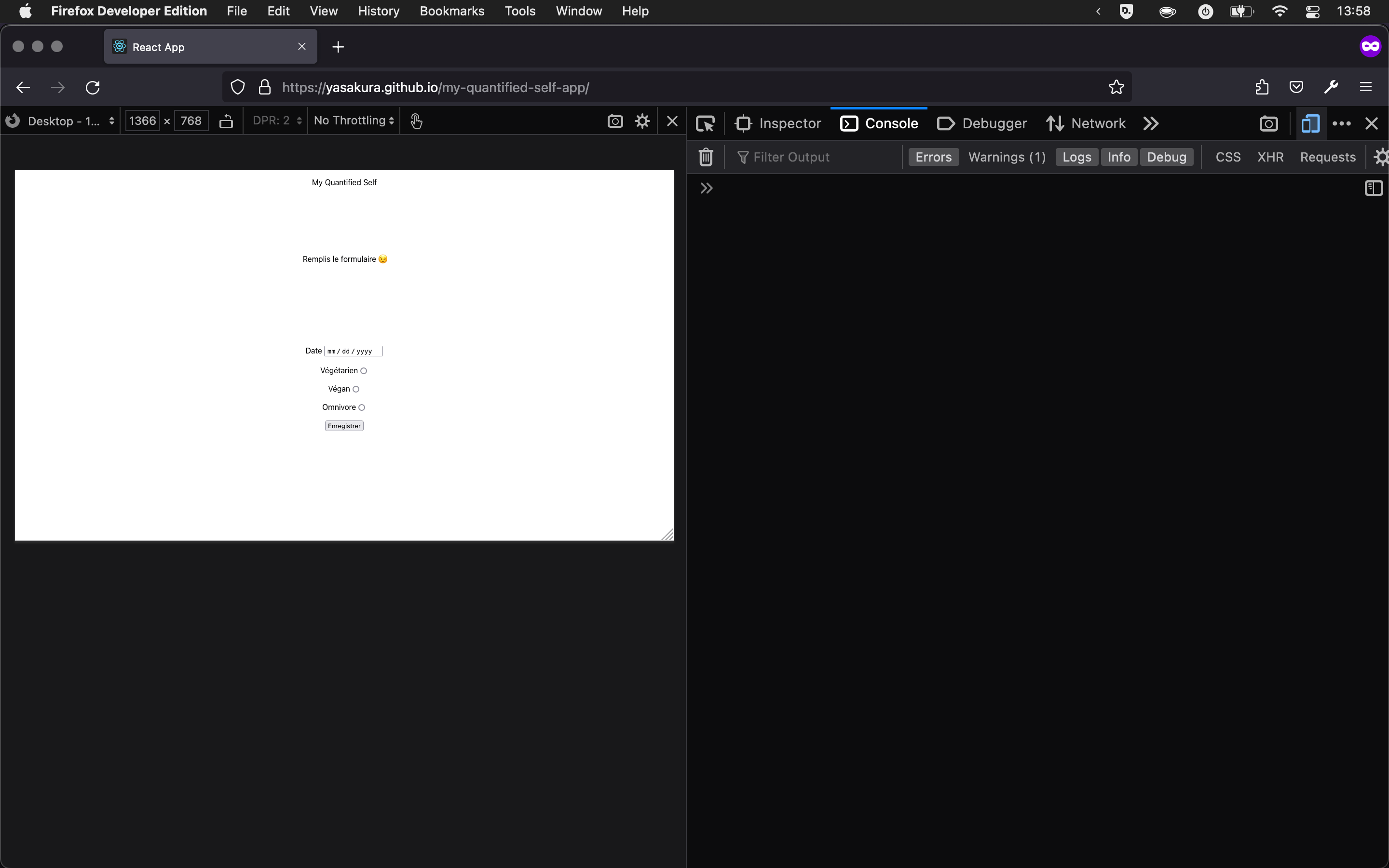
Je clique dessus pour voir si le site est bien en ligne :

Le mot de la fin
Le site est maintenant visible en ligne, et sans douleur 😍. J’ai maintenant une commande à exécuter chaque fois que je veux redéployer l’application (npm run deploy).
Dans le prochain article, je vais améliorer l’affichage en m’appuyant sur la bibliothèque de composant MUI.